In recent years, the internet has become a vital ingredient of so much that we do every day. To access the internet, we need to use a browser from amongst a wide range of available versions and variations.
For good user experience, there needs to be compatibility which must be validated through a testing method known as cross browser testing. According to W3Schools Statistics Chrome, Firefox, Edge/IE, Safari, and Opera are the most widely used browsers in the world, and of those, Chrome is at the top of the list.
It’s quite common to find that if you encounter a problem while browsing a website on one browser, that when you open the same website in another browser, it works just fine and as expected. Similarly, we have observed that some websites cannot load properly on some browsers, while they load on other browsers just fine. These examples illustrate that not all websites have been sufficiently tested for compatibility among different browsers and a bug was encountered by the end-user.
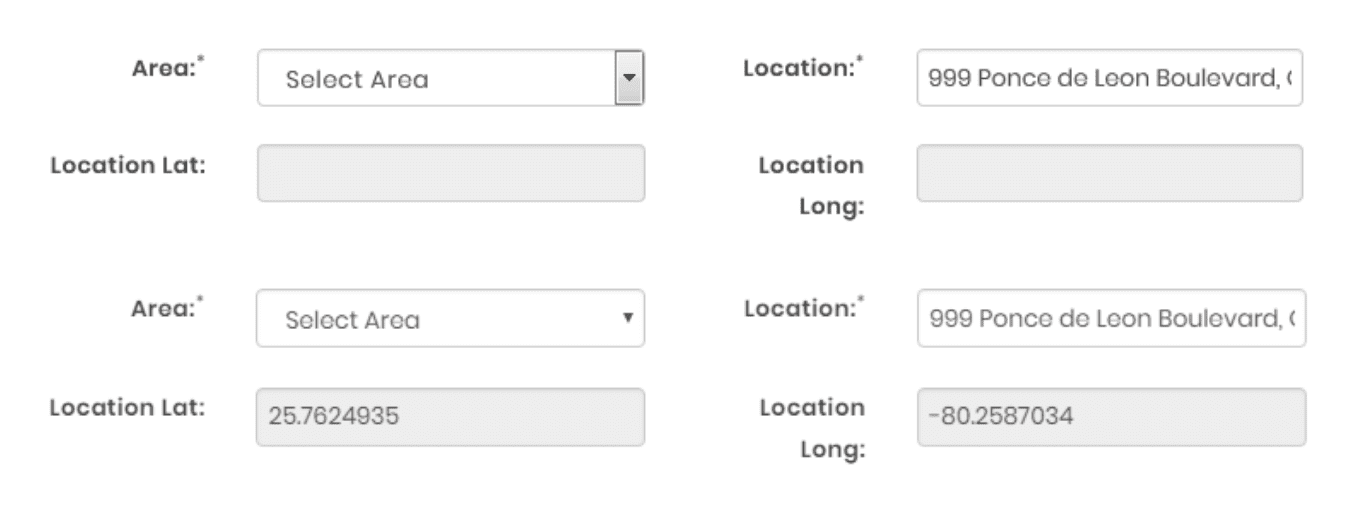
Let us now look at the following images. The image on top shows that on the basis of the location provided, latitude and longitude should be updated, while on the image below, both latitude and longitude have been generated from the location entered. The forms have been opened on different browsers and clearly illustrate that cross browser testing has not been carried out extensively.

Overview
As the name suggests, cross browser testing is a method for verifying an application over multiple browsers to ensure it is consistent and error-free. Customer facing applications must undergo cross browser testing where the emphasis is on the end-users. Though it is impossible to know which browser the end-user will use, we can follow market trends in order to achieve acceptable coverage.
The twin purposes of cross browser testing:
- Rendition: To check if the appearance of the application is the same across all the browsers with no inconsistencies.
- Functionality: To check if the functionality of the application has uniform behavior.
You might be wondering how a tester can carry out such a huge set of test on multiple browsers. Well, fortunately, this responsibility does not lie within the jurisdiction of the tester. The client, business analysts, marketing managers, or other stakeholders have to make the decision on the basis of data collected.

How to Perform Cross Browser Testing?
Manual Testing
Testers can manually test for cross browser compatibility by using a variety of systems with various operating systems and multiple browsers. Understanding what needs to be done can be a challenge for the organization and for the client, who will need to invest in such a large scale to make available all the needed resources. Requirements should be available from the organization that can guide testing on the desired browsers, which can subsequently validate the behavior of the application and rectify any identified problem. Manual testing is a time-consuming process and has a high cost.
What to Test
When your application performs well on one browser, it does not necessarily follow that it will work as effectively on another browser. It is important to examine performance to make sure that the application is consistent, and to do so, the following areas need to be tested.
- Basic Functionality such as menus, buttons, and links
- GUI such as the appearance, color theme, and size
- The response of a particular action
- Performance such as loading time as specified in the requirements
Automated Cross Browser Testing
Automated testing aims to reduce the time spent on repeating execution in test cases. Cross browser testing can be conducted with greater speed and efficiency when using automation tools. If you would like to explore the range of tools available, take a look at our list of cross browser testing tools.
Conclusion
The aim of all types of testing is to improve the quality of an application under test, and cross browser testing does the same. If done properly, cross browser testing helps the businesses to retain their customers as well as their ROI.