There are many different ways to browse the web and interact with software today; mobile devices, tablets, full-size computers. As a result, the list of available web browsers keeps growing... Chrome, Internet Explorer, Edge, Firefox, Safari, and Opera.
So, with all of these variables, software teams must make sure their software functions across each platform in a consistent manner, and that’s no easy feat. Cross browser testing can be done by installing a number of different browsers on many operating systems, or you can use a tool like Browserling. Continue reading this Browserling tutorial to learn more.
What is Browserling?
Browserling provides testers and designers access to multiple browsers and operating systems so they can conduct effortless cross-browser testing. Using their own servers and virtual machines, Browserling’s users connect to real browsers that are fully interactive. Browserling effectively embeds a browser into your existing browser, so that you can see how your website looks and functions on, say, Internet Explorer 9.
In addition to providing access to multiple browsers, Browserling has other helpful features for testing, including the ability to take screenshots, adjust the screen resolution, save bookmarks, and conduct local testing using SSH tunnels.
This Browserling tutorial will show you how to get started with cross browser testing in minutes, without setting up multiple machines, or installing additional browsers. In fact, Browserling works without installing anything.

Getting Started With Browserling – A Browserling Tutorial
This getting started guide will help you get up and running with Browserling, from signing up, to selecting different browsers and saving screenshots.
Sign up for a Browserling account
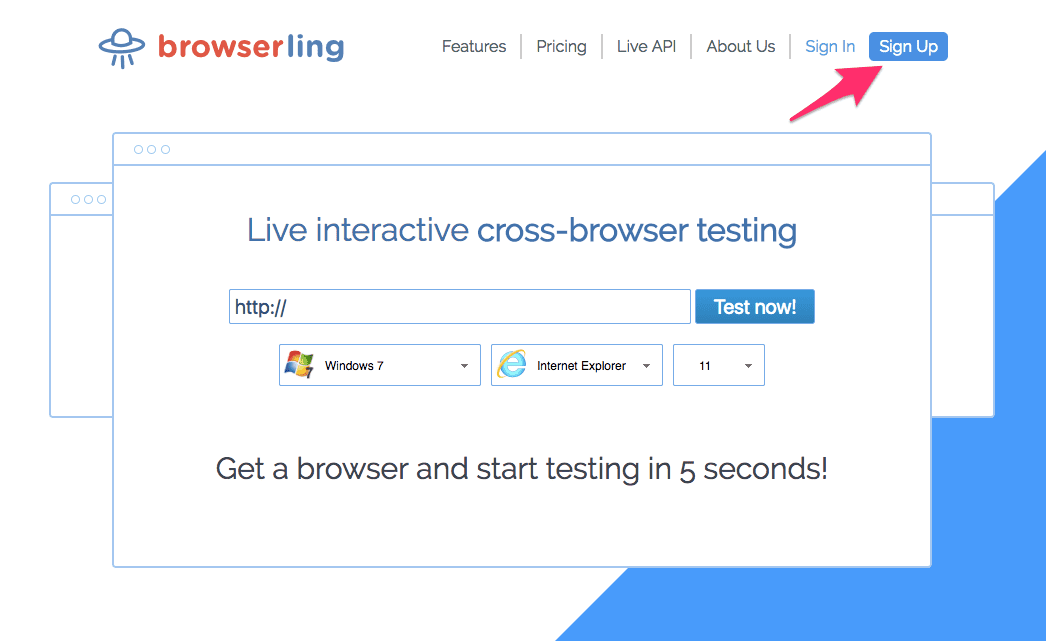
Step 1: Signing up for Browserling is easy. Head over to browserling.com and click Sign Up.

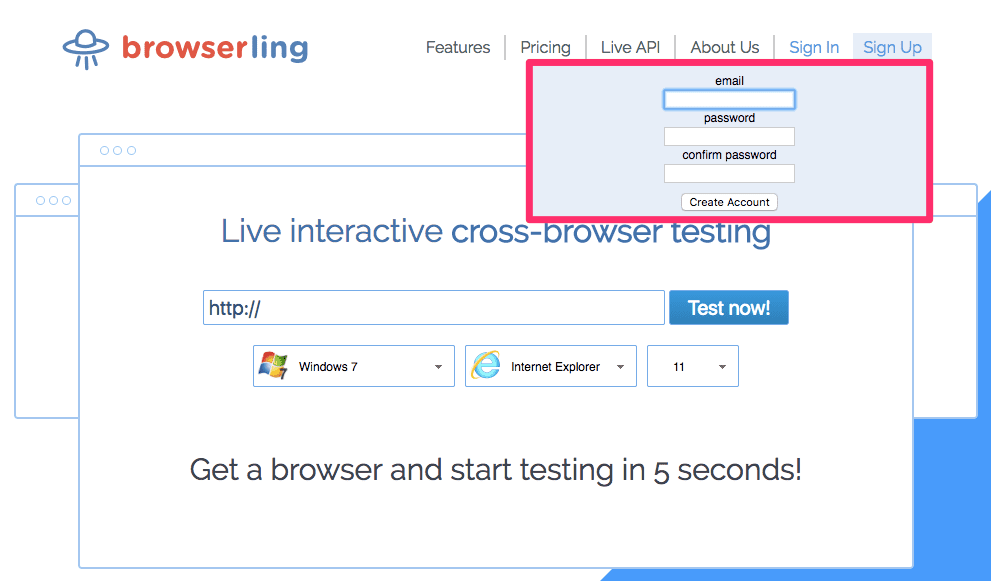
Step 2: Once you click Sign Up, enter your email address and set a password.

You can use Browserling for free, but sessions are limited to 3-minutes and you only get access to Internet Explorer 9. To really enhance your software testing tool set, sign up for one of their plans to get unlimited sessions and access to all the browsers they offer.
Input a URL and Select a Browser Configuration
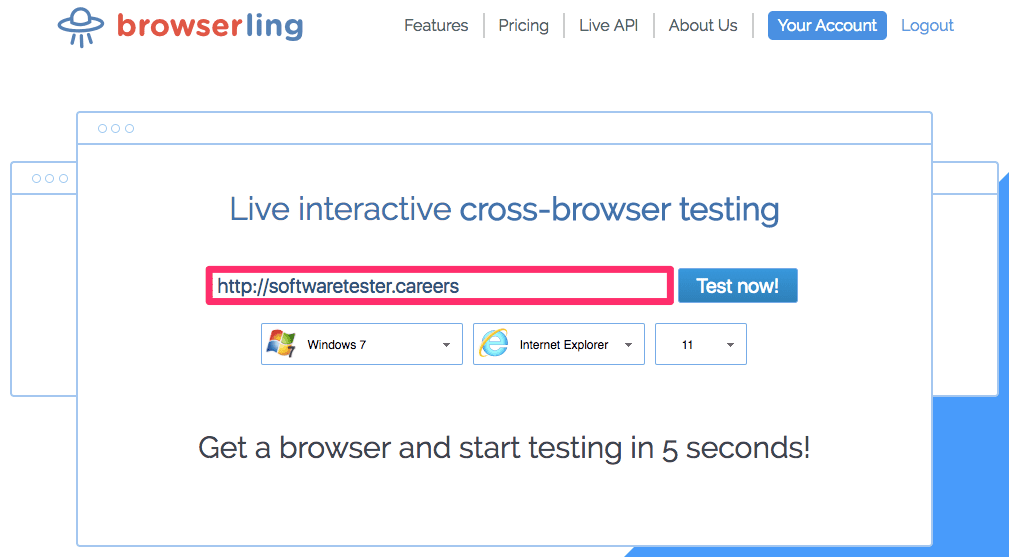
Getting started with Browserling is as simple as entering the URL of your website and select which browser you want to view it on.
Step 1: Enter the URL of your website or application.

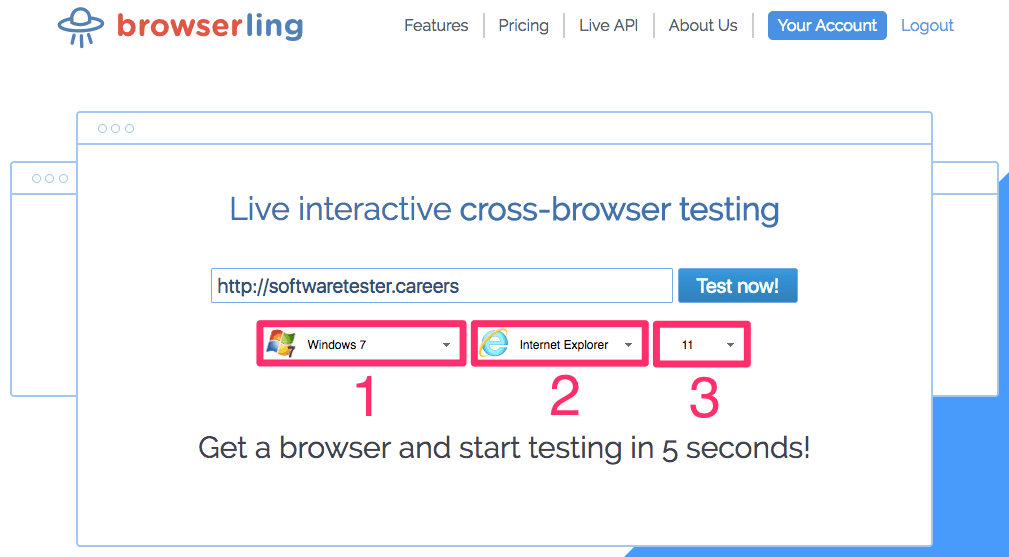
Step 2: Once you enter your URL, select an operating system (1), browser type (2), and browser version number (3).

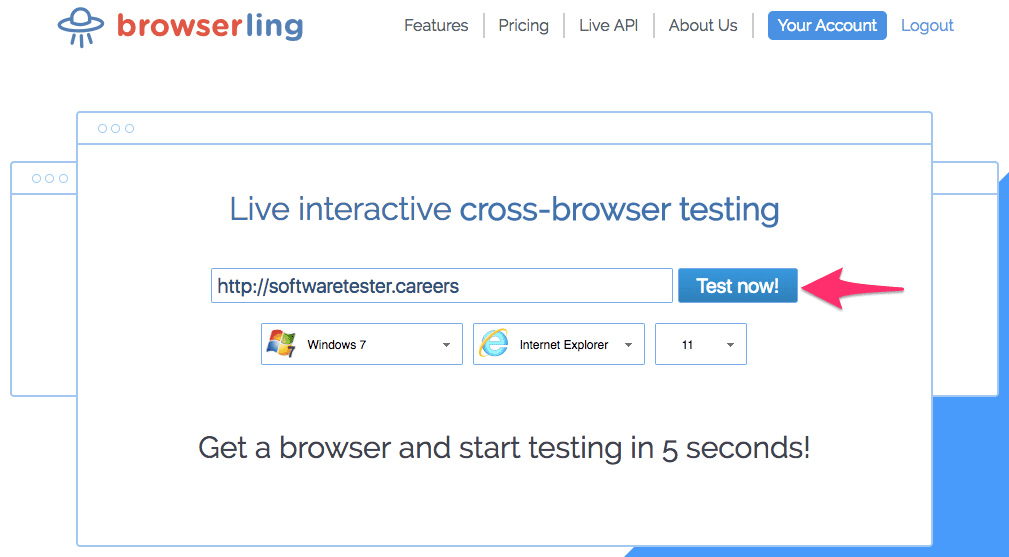
Start the Test Session
Next, click “Test now!” to view your website in the configuration you selected.

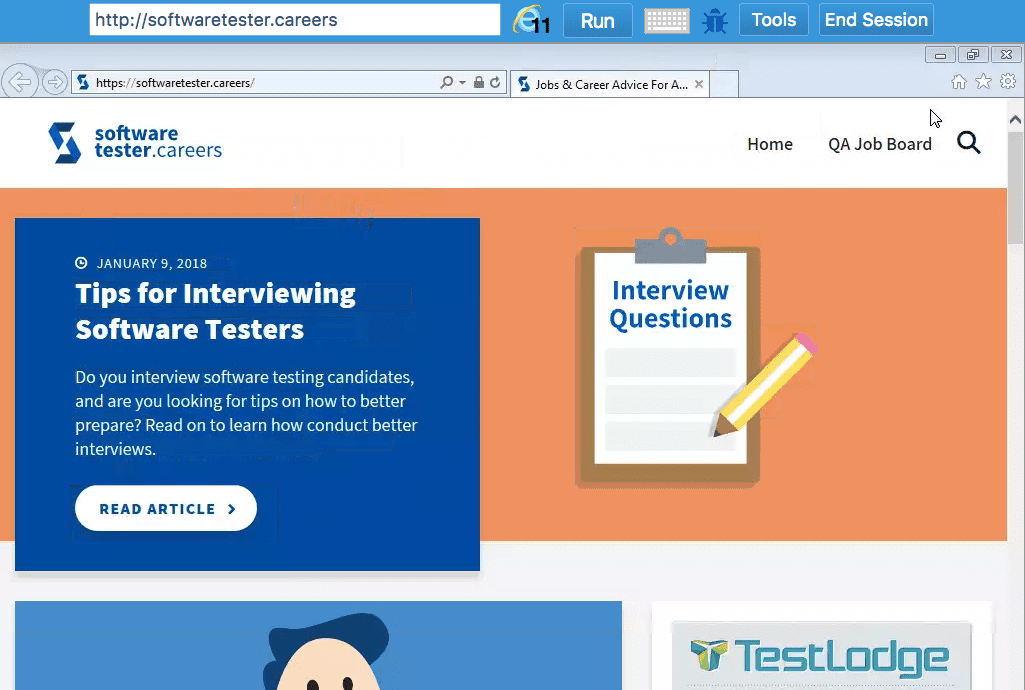
Begin Testing Your Website/Application
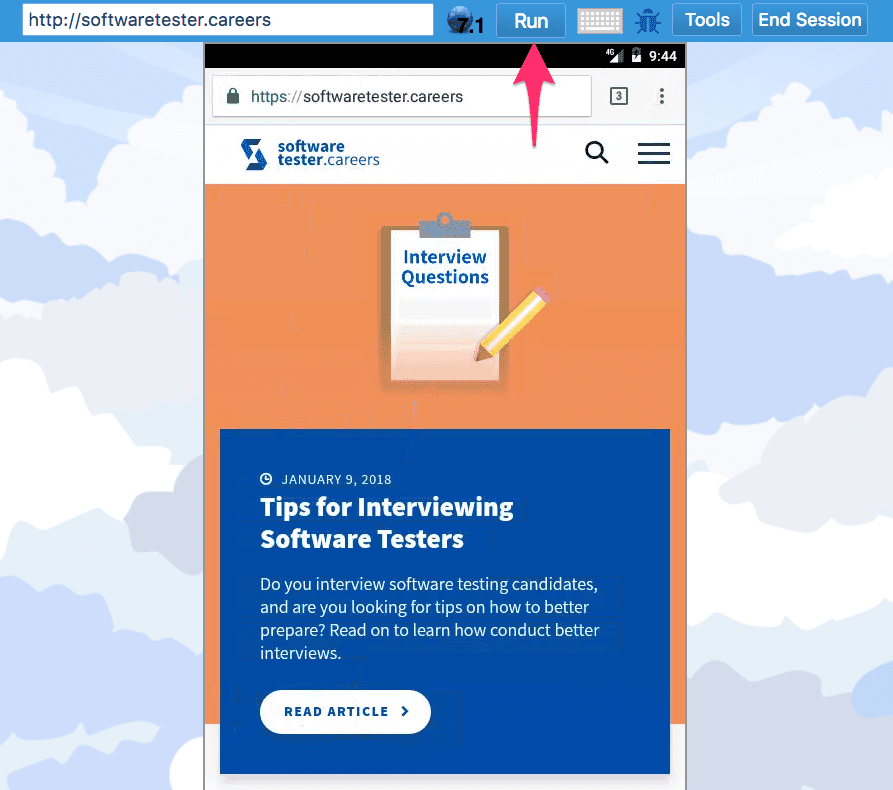
Once you click “Start Testing” your website/application will load in the browser configuration you selected. From here, you can interact directly with that browser.

Select Different Browsers
At anytime in a test session, you can switch views to a different browser.
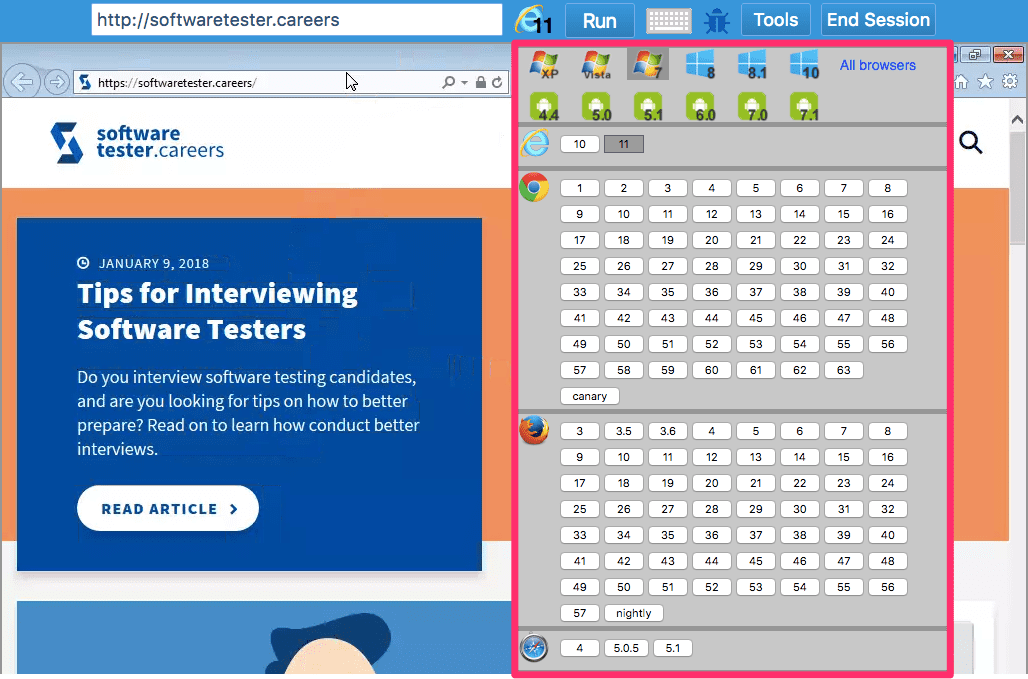
Step 1: Select the browser icon to see a list of all available operating systems, browsers, and browser versions.

Step 2: Select a new configuration and click Run to load that browser configuration.

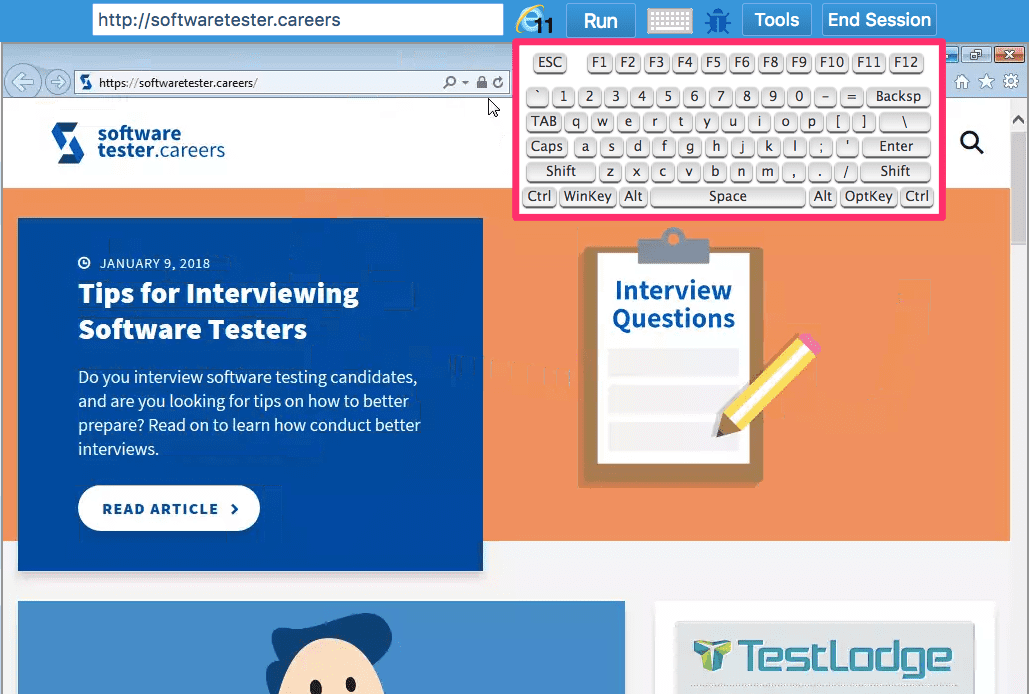
Using the On-Screen Keyboard
Browserling provides an on-screen keyboard for international users needing to test with an American keyboard/characters. This comes in handy, for example, when a German user might need to input the “@” symbol into Browserling. By default, shift+2 results in the quote symbol ” on a German keyboard, and the “@” symbol is located elsewhere. With the on-screen keyboard, testers have easy access to an American style keyboard at anytime so they can avoid having to switch between language settings on their computers.
To access the on-screen keyboard, click the keyboard icon in the menu to expand the keyboard. You can then interact with the browser using your cursor to select the keys.

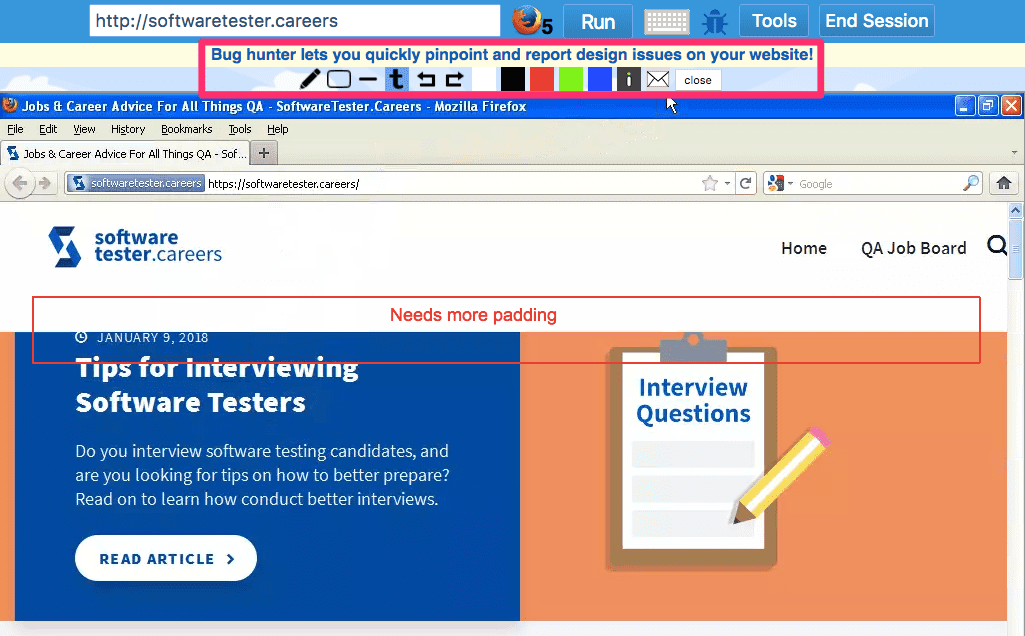
Using Bug Hunter
Logging bugs is a big part of testing software, and many of those bugs are visual in nature. And communicating effectively with your team about bugs is essential in order to maintain productivity. With Bug Hunter, you can quickly annotate screen shots using text, lines, shapes, and a pencil tool for free-drawing.
Step 1: First, click the “bug” icon to activate Bug Hunter. You’ll have several different controls available.

Step 2: Use the annotation tools to pinpoint bugs, as seen in the image above.
Step 3: Once you annotate the screen, you can upload the screenshot to Imgur, send in in an email, or save it to your Browserling account.
Other Browserling Features
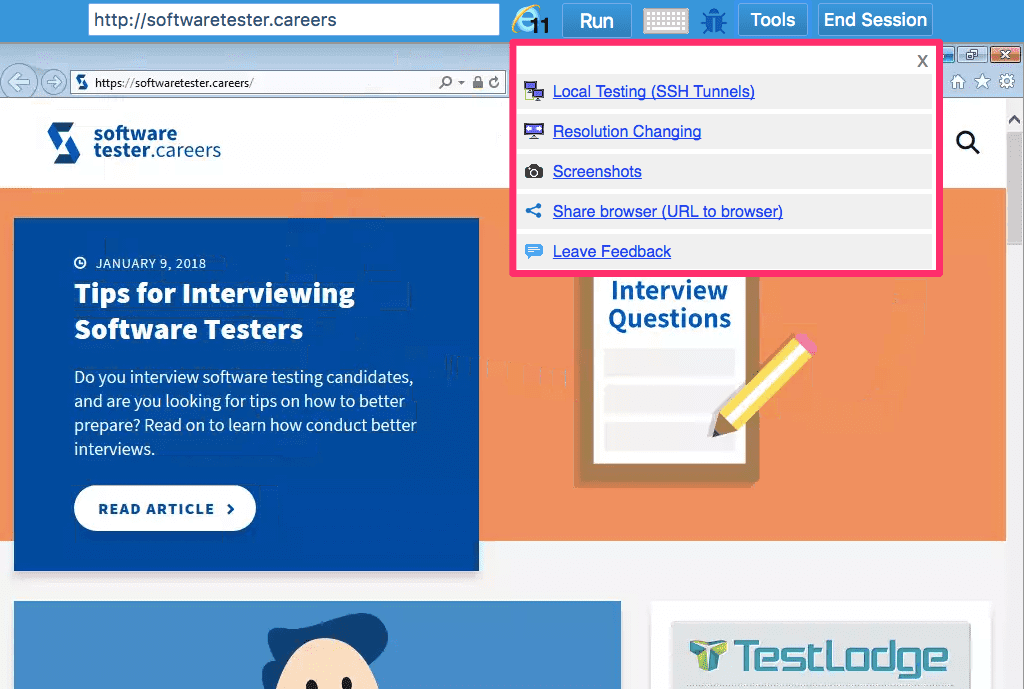
Browserling offers several other useful features like the ability to test locally using SSH Tunnels, change the screen resolution, save screenshots, and save a browser bookmark so you can quickly access a specific website in a certain browser.

Future Features
Some of the next new features that are coming to Browserling are new platforms for more browser coverage that include MacOS browsers and Linux browsers, then support for brand new browsers such as Brave, Vivaldi and Beaker, as well as screen sharing that allows your team to interactively debug and solve bugs, then screen recording that allows you to save a browsing session to an animated GIF or a MP4 video, then screenshots API for automatically capturing screenshots, then headless API for blazing fast JavaScript testing.
Summary
In conclusion, Browserling is a great alternative to managing multiple testing machines / operating systems / browsers. Web designers, developers, and software testers can use Browserling to quickly see how their website looks and functions on many different browsers. Conducting thorough cross browser testing takes a lot of time, and Browserling helps make that easier. In addition, Browserling can save you money by avoiding the cost of many devices and operating systems for each type of browser.